Vue 官方所提供的路由,由於使用vue2,Vue Router 版本選擇v3。
// npm
npm install vue-router
新增route.js
設定path: '/' -> 可視為 http://localhost:8080/ 首頁
import Vue from 'vue'
import VueRouter from 'vue-router'
import HelloWorld from '../components/HelloWorld.vue'
// 使用 vue-router
Vue.use(VueRouter)
// 匯出 vue-router 設置
export default new VueRouter({
routes: [
{
name: 'helloWorld', //組件呈現名稱
path: '/', //對應路徑
component: HelloWorld //對應組件
},
]
})
於main.js引入
import router from './route/route.js'
new Vue({
store,
router,
render: h => h(App),
}).$mount('#app')
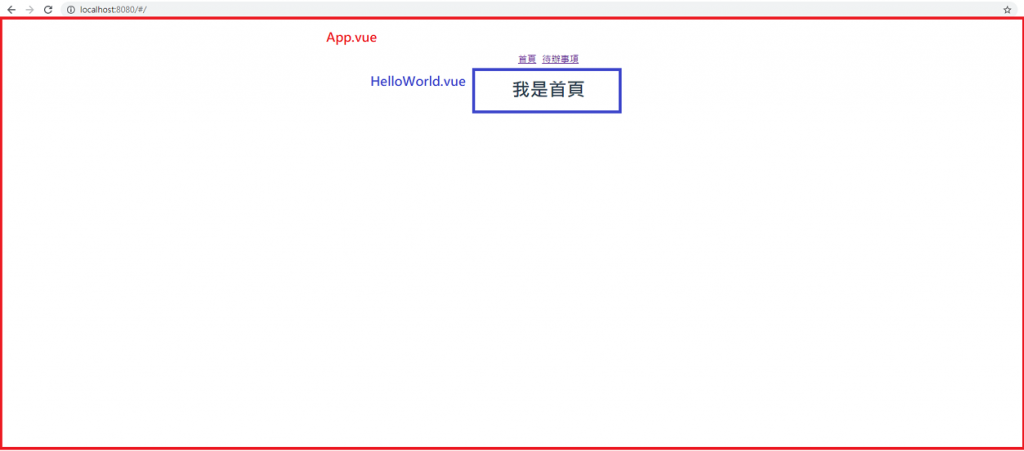
於HTML中加上 <router-view>,並使用<router-link>定義連結。
將標籤置入專案入口App.vue
<div id="app">
<!-- <router-link> 默認為 <a> 標籤 -->
<p>
<router-link to="/">首頁</router-link>
<router-link to="/todo" style="margin-left:10px">待辦事項</router-link>
</p>
<!-- 實際渲染位置 -->
<router-view></router-view>
</div>
將HelloWorld前端調整
<h1>
我是首頁
</h1>

可以看到網址中存在# ,是因為Vue-Router預設為hash mode。
錨點,#後為網頁中某位置,#後跳轉不會觸發整個網頁的重新載入,且會將跳轉紀錄於瀏覽器歷史中(可回上一頁、切換至下一頁)。
來自於HTML5對History API的擴充,可透過新增的pushState()、replaceState()函數更新URL,也可透過原有go()、back()實現上下頁。
於route.js開啟History mode
export default new VueRouter({
mode: 'history', //History mode
routes: [
{
name: 'helloWorld', //組件呈現名稱
path: '/', //對應路徑
component: HelloWorld //對應組件
},
]
})
重起前端檢視網址
<!-- Hash mode -->
http://localhost:8080/#/
<!-- History mode -->
http://192.168.1.107:8080/
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://book.vue.tw/CH4/4-1-vue-router-intro.html
![]()
